This documentation will guide you on how to create a new mega menu item.
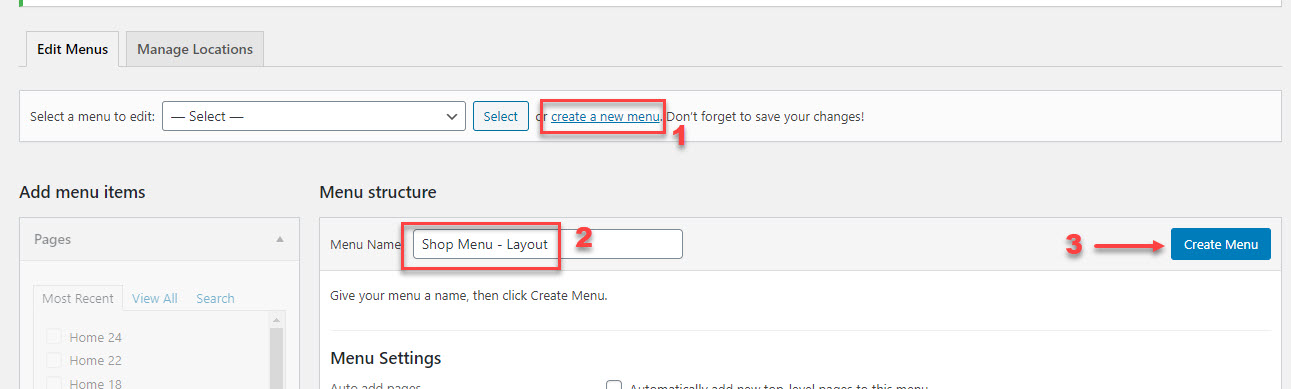
1. Create menu items, enter the menu name:

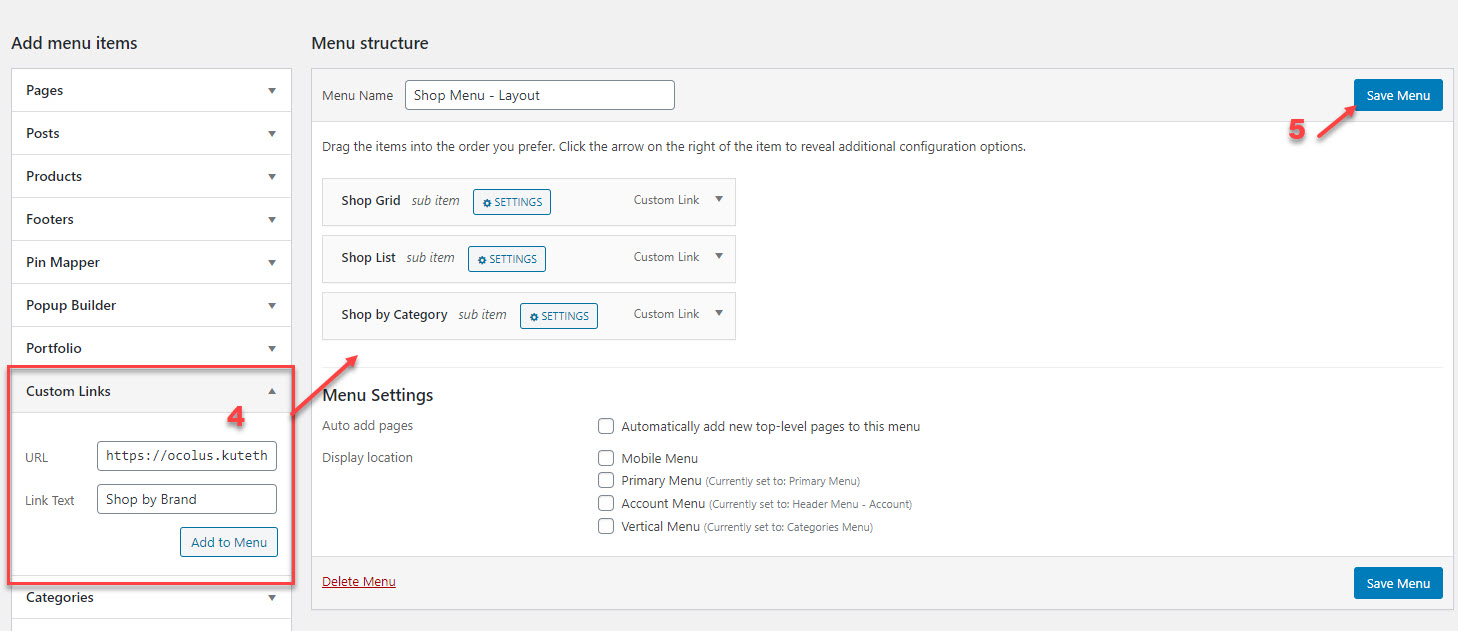
2. From the left tab, select Custom Links, enter the link and text => Add to Menu

You can create a few menu items like this to be the submenu
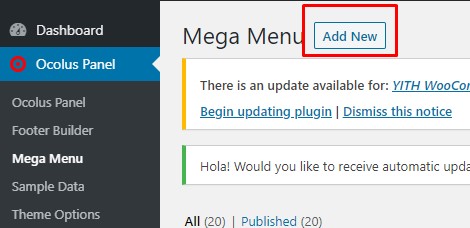
3. Go to Ocolus Panel > Megamenu > Add new to create the mega menu

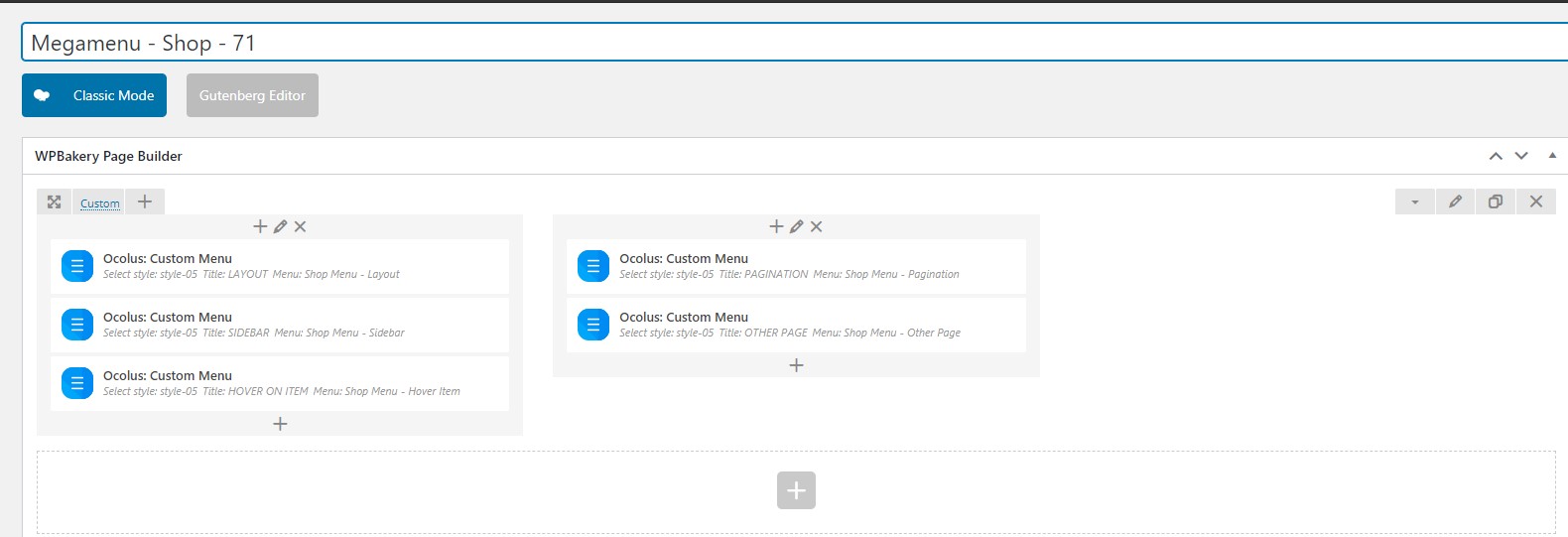
4. Because this menu will be built for menu item SHOP so we will add the name Megamenu – Shop to be easier. Inside, please use the shortcode: Ocolus: Custom Menu to build the megamenu:

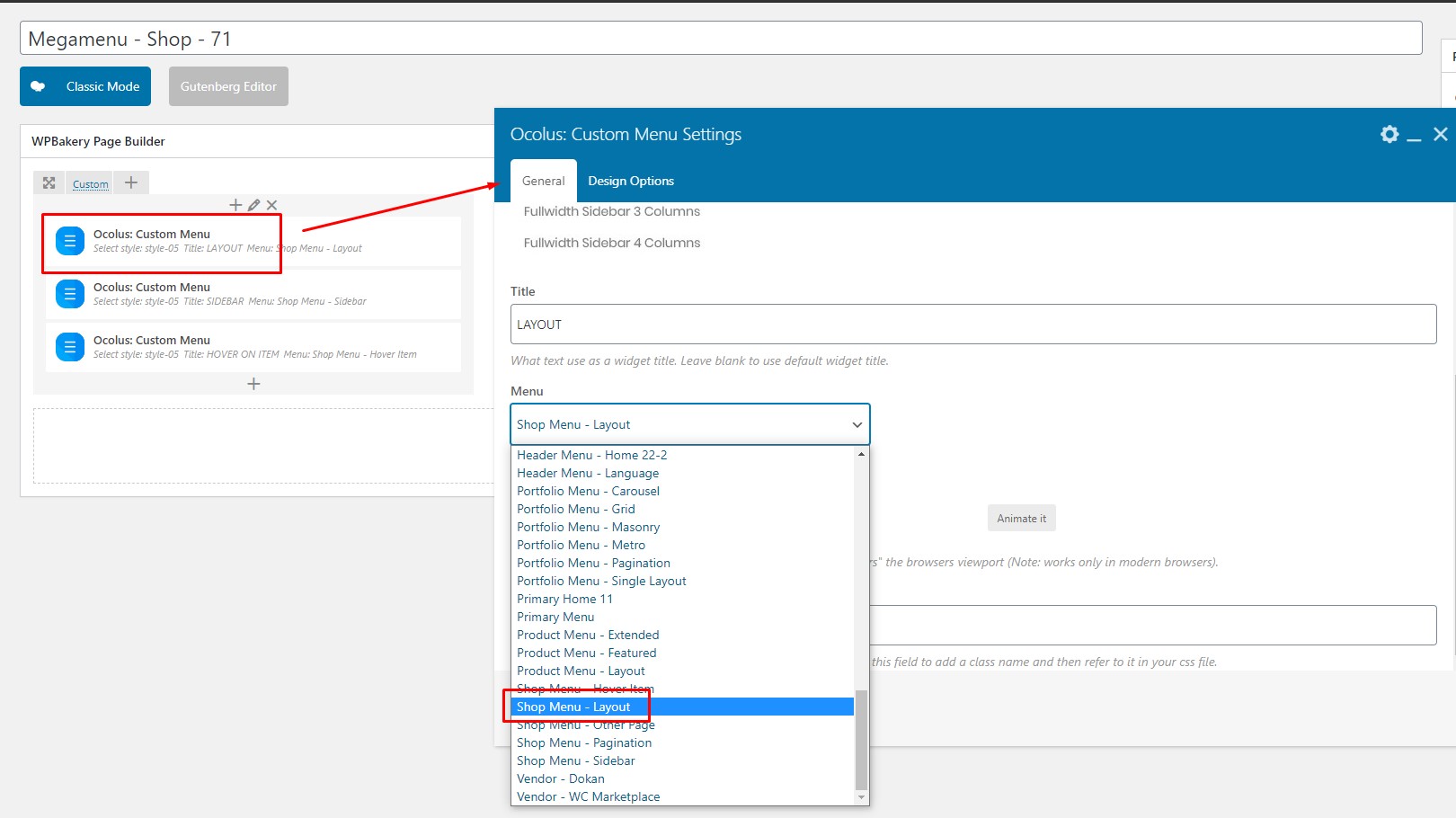
5. In the box: Menu, please select the menu item you have created No.2 above

Then SAVE your settings
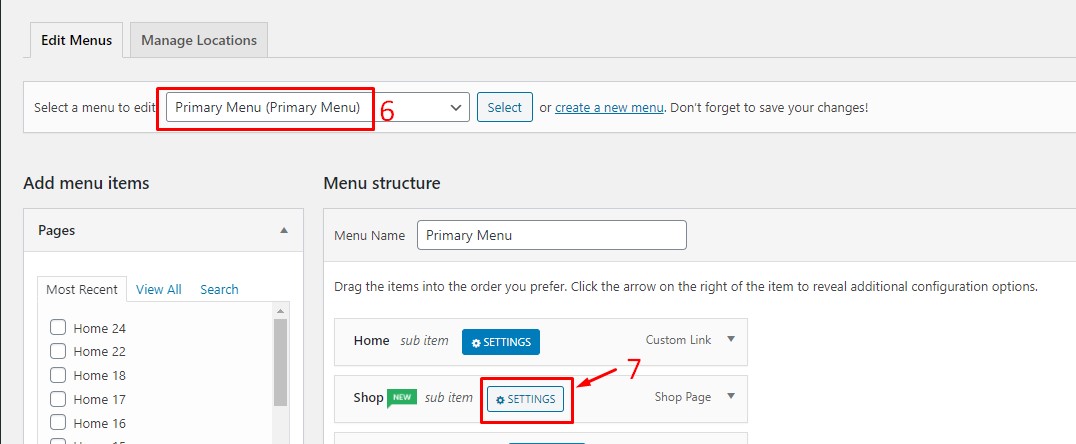
6. Comeback to Appearance > Menus, we select to add this mega menu to the item: SHOP on Primary Menu. Negative to Primary > SHOP > click SETTINGS button:

7. Inside, you see 3 tabs:
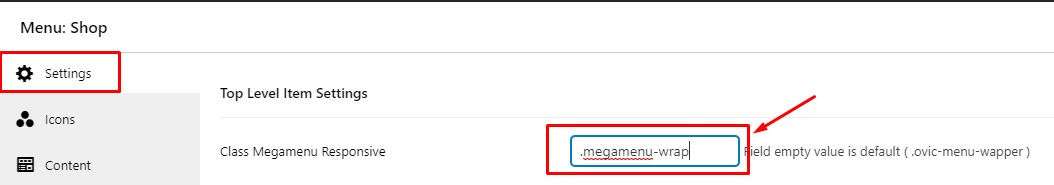
7.1. Settings:
– Class Megamenu Responsive:
Add this text so that the mega menu item will show wiper
.megamenu-wrap

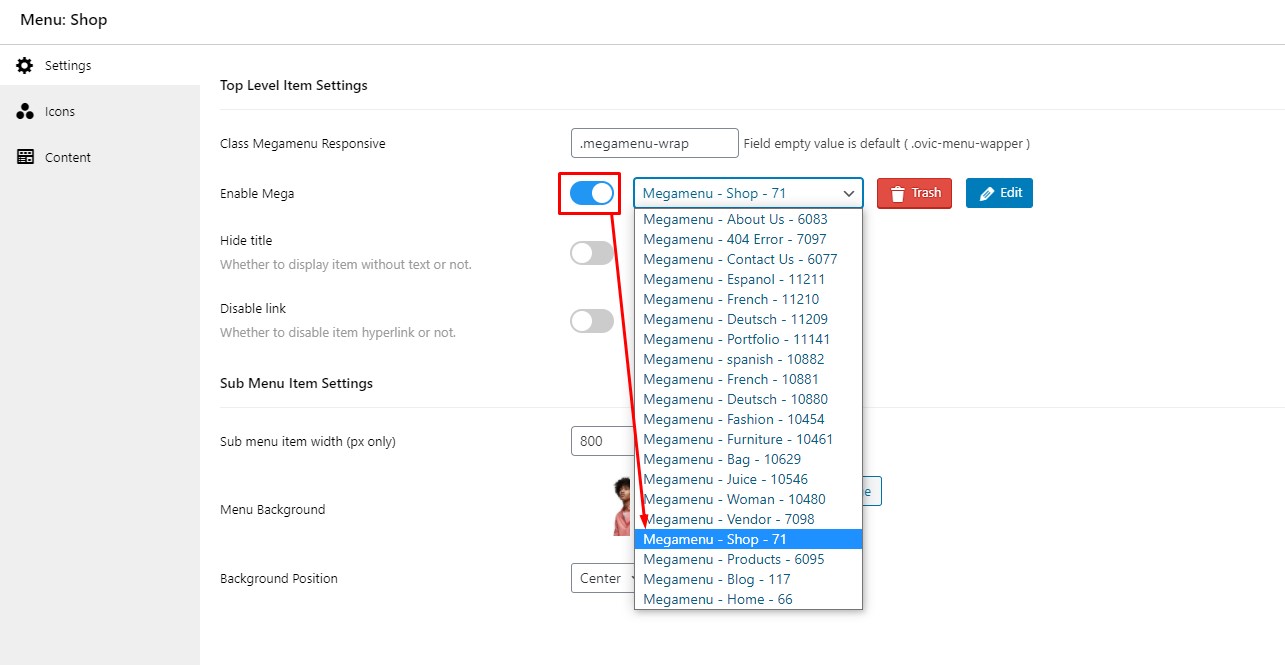
– Enable Mega and select the Megamenu that you have created above:

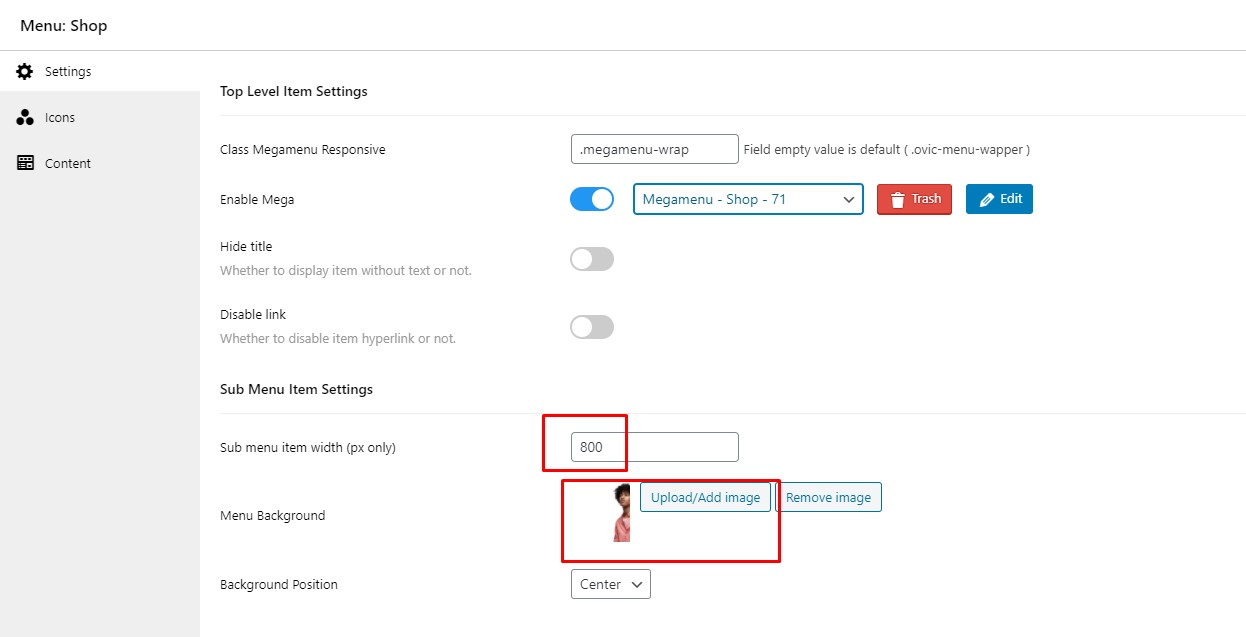
– Upload banner if you want to have the background:

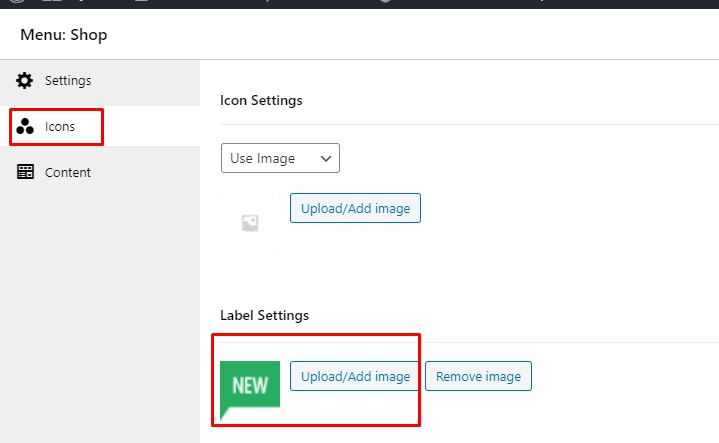
7.2. Icons: Use the available icons or label:

7.3. Content: Click in LOAD EDITOR button

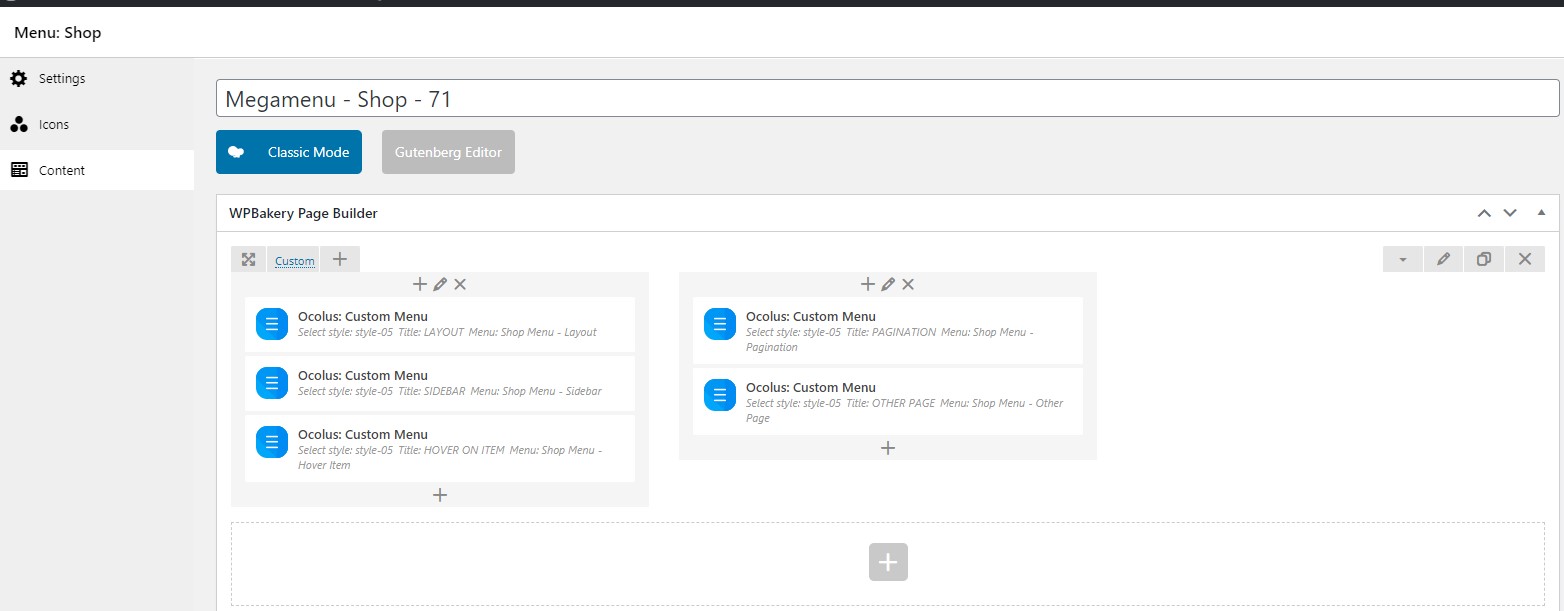
Then you will see the content you built above
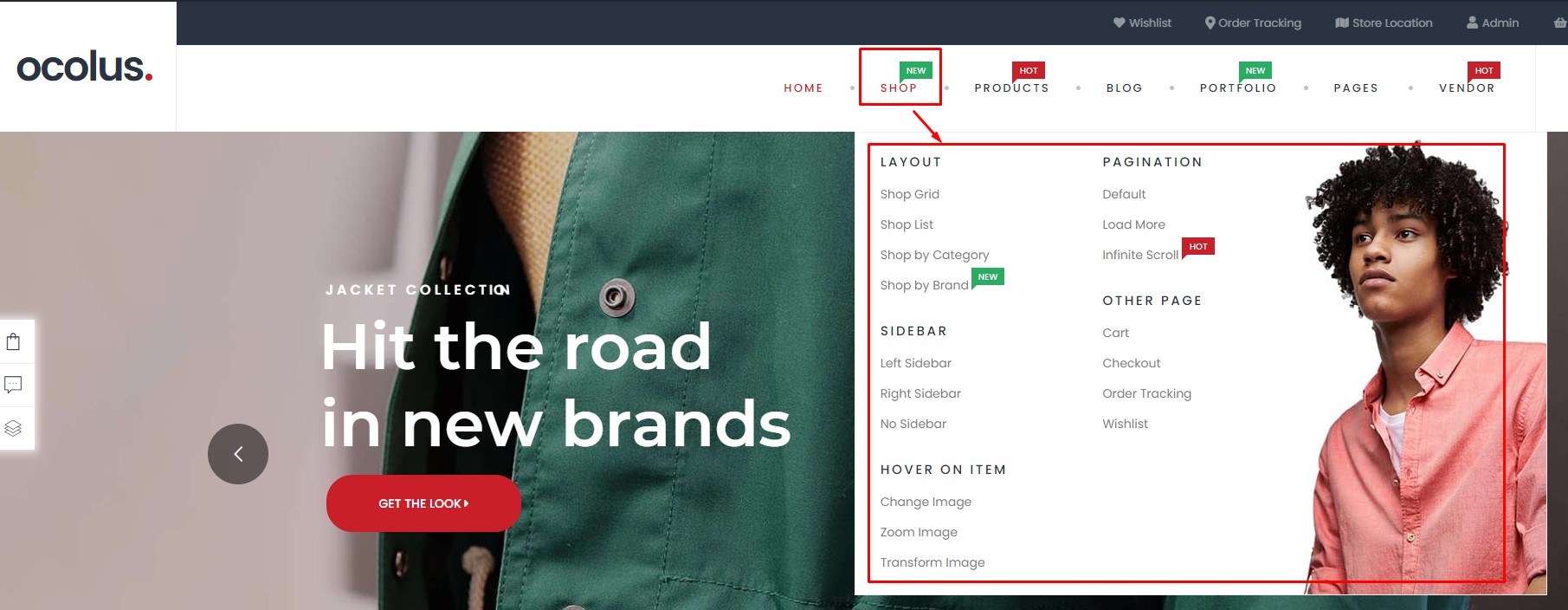
 Then, please save again all your settings. The mega menu will show like this
Then, please save again all your settings. The mega menu will show like this